


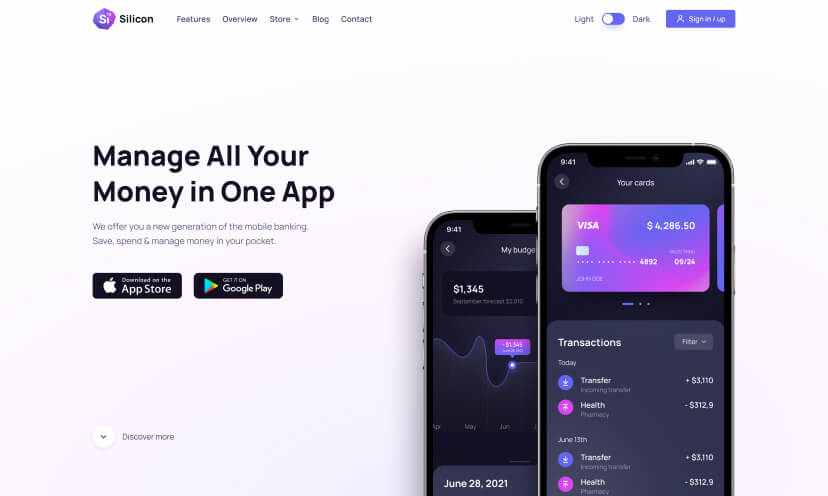
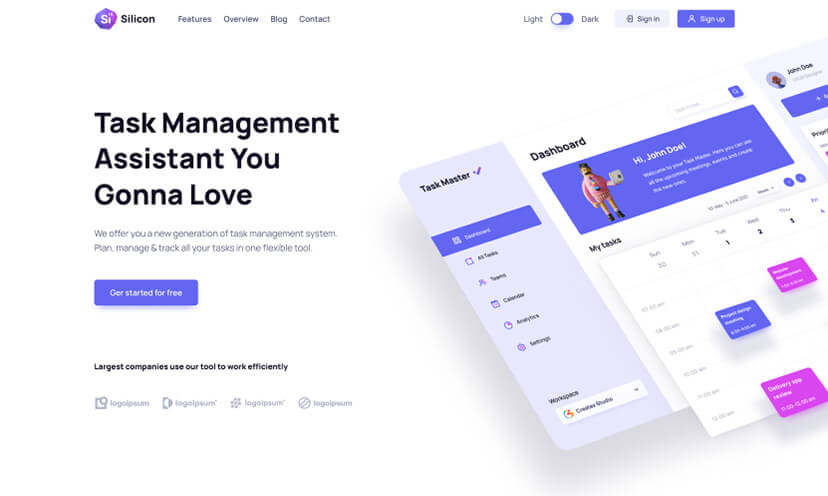
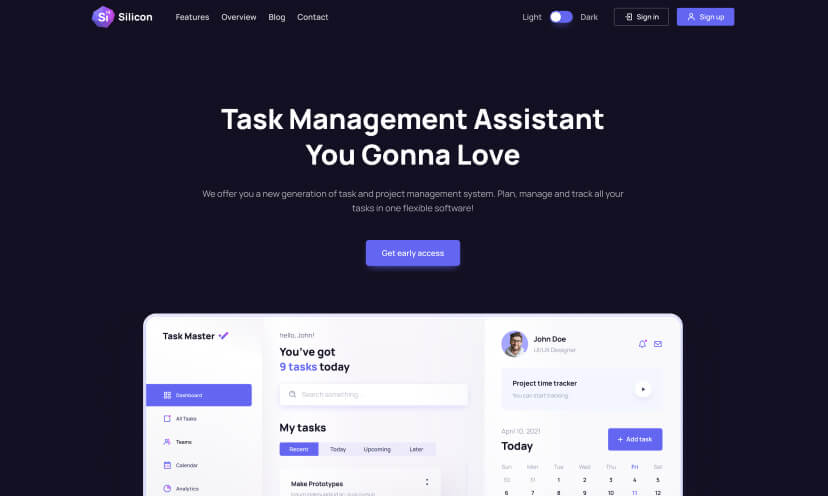
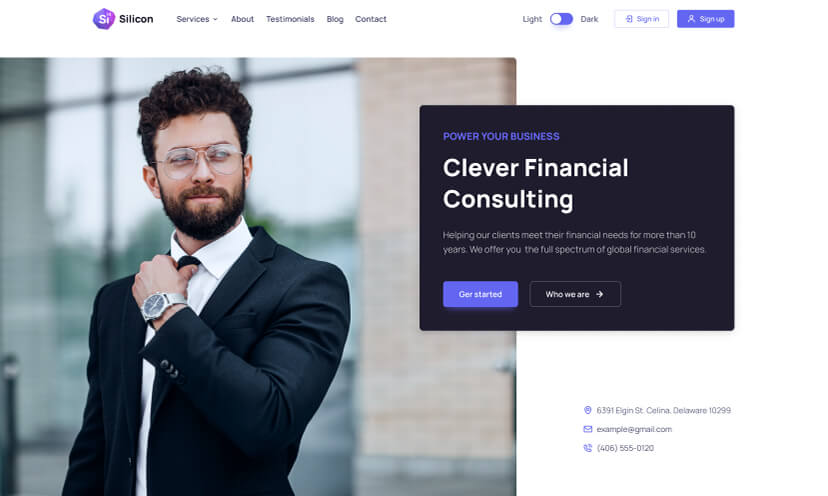
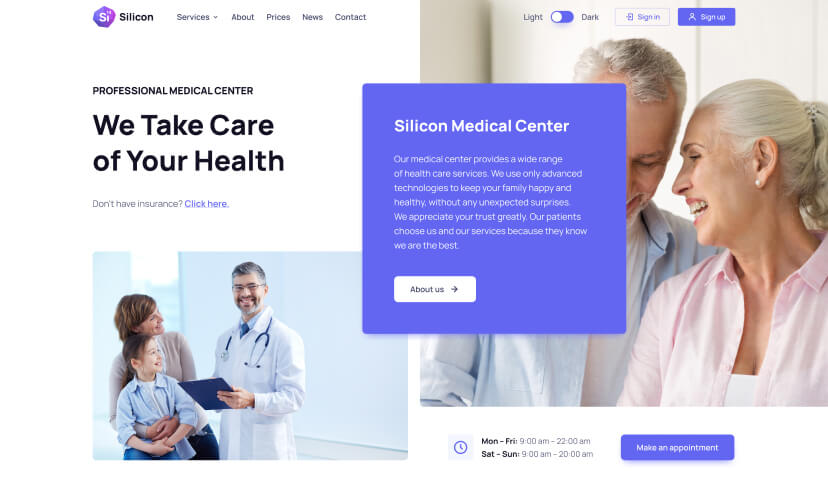
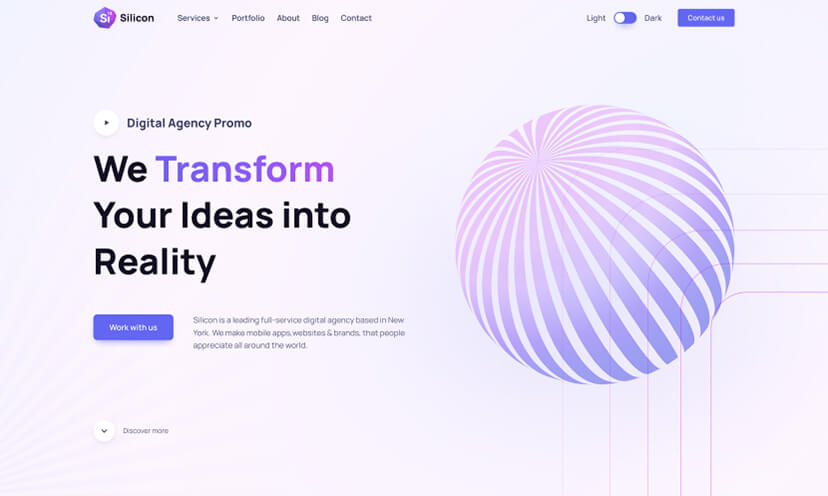
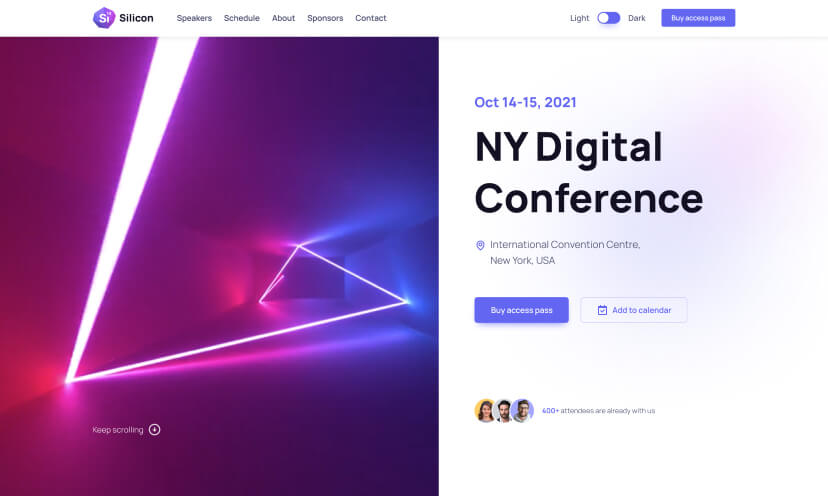
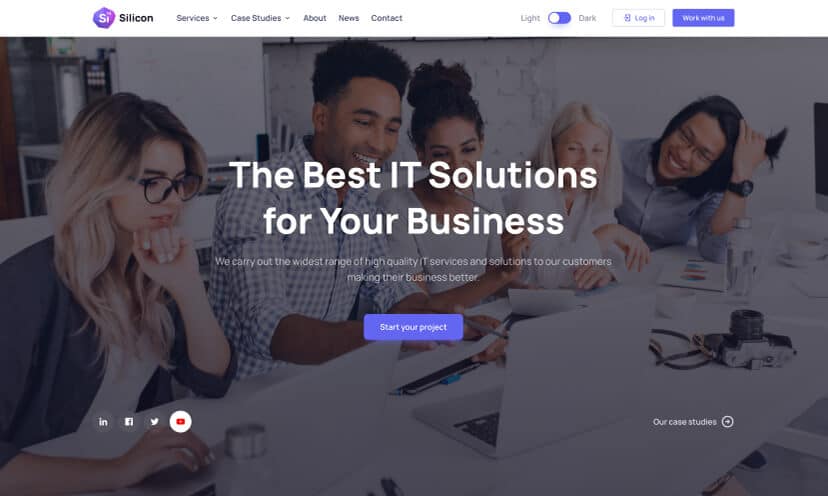
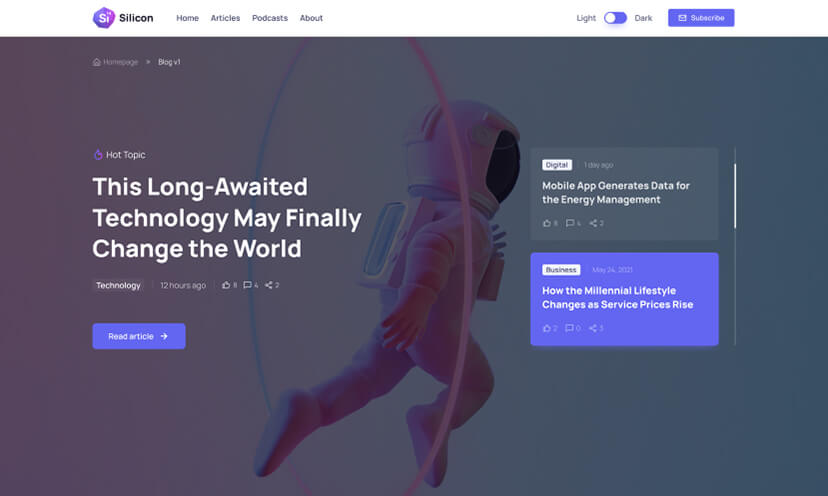
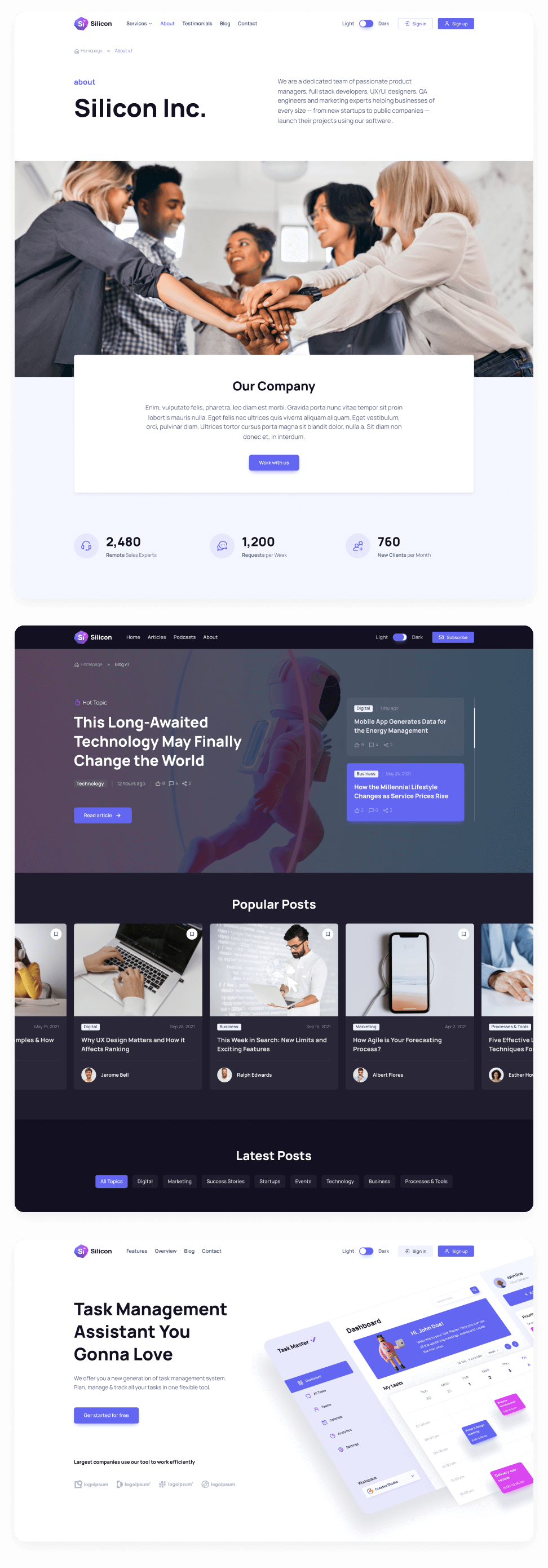
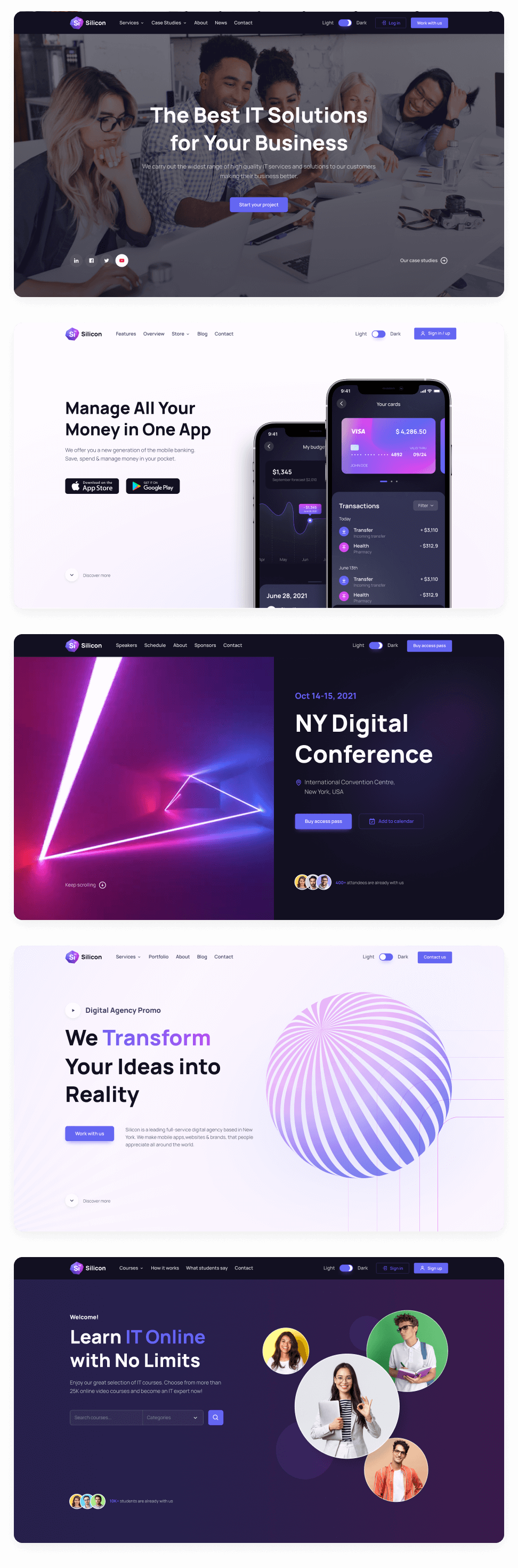
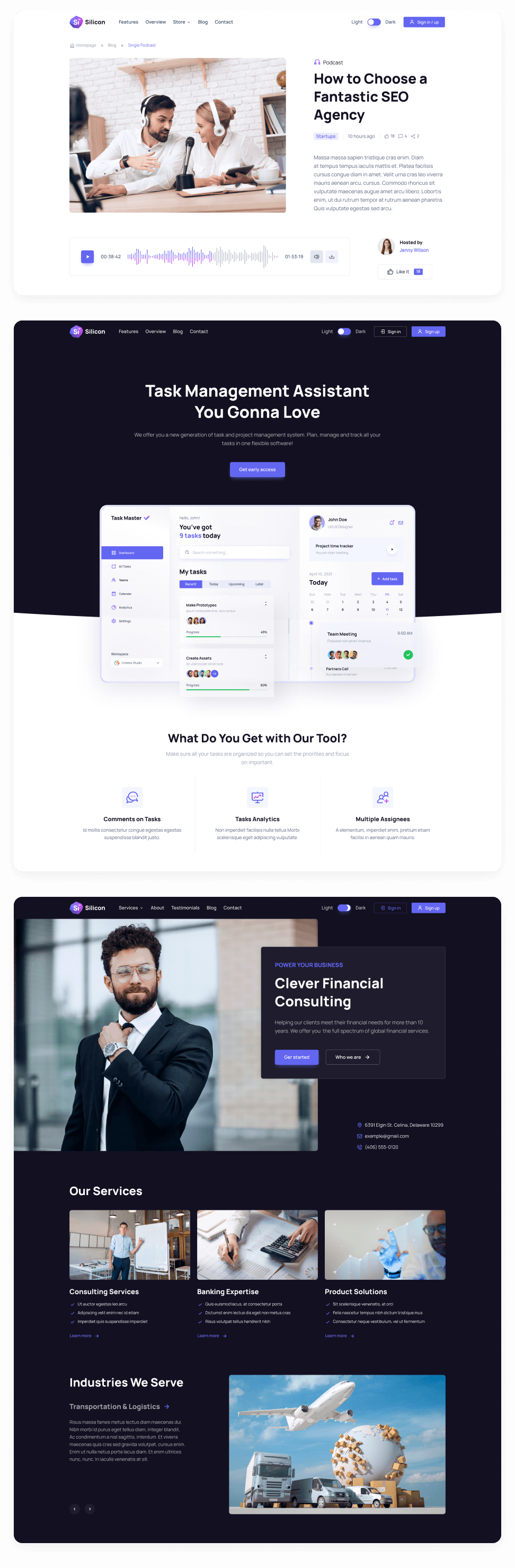
Landing Pages
Choose from pre-built layouts of our unique landing pages
More Silicon Features
Built with Bootstrap 5
Silicon is the powerful front-end solution based on Bootstrap 5 — the world’s most popular responsive, mobile-first front-end component library.
Detailed Documentation
Download package includes the documentation that covers all crucial information about how to get started, customize template and components usage.
Mobile Freindly Interface
It's not a surprise that nowadays over 80% of users surf the inernet using their mobile devices. Silicon is 100% responsive and optimized for small touch screens.
Touch-Enabled Sliders
In the era of touch screens it's important to ensure great user experience on mobile, especially when it comes to such frequently used interface component as slider.
W3C Valid HTML Code
All HTML files are checked via W3C validator to ensure 100% valid code. As you probably know invalid HTML limits innovation, but Silicon is innovative at its core.
Kick-Start Your Development
Start your development process fast and easy with Node.js and Gulp setup. Configuration files are included in download package. Full tasks automation.
Easy to Customize with Sass
Silicon is built using Sass. Easily change colors, typography and much more. It is the most mature, stable, and powerful CSS extension language in the world.
Future Proof Java-Script
Silicon core scripts as well as all dependencies are written in vanilla JS. And now with Bootstrap 5 we finally drop jQuery and use ES6 modules.
 Vaidio AI Vision
Vaidio AI Vision